webデザインをUdemyやAdobeのチュートリアル、本を使って学習スタート。
未経験&30代でもwebデザインができるようになるのか、をシリーズでお届けしています。
今回は、webデザイン制作のプロセスと、そこで大活躍する「Adobe XD」についてお話しします。
こんな方におすすめの記事
- webデザイナーになりたい人
- 独学でwebデザインの勉強をしたい人
- Adobe XDについて知りたい人
webデザイン初心者でも始めることが大事。
諸々の説明の前に。
私がwebデザインの独学で使っている教材についてはこちらを参考にしてください。
-

-
webデザイン独学で使用している教材をご紹介【30代未経験】
続きを見る
現在、Udemyのこちらの講座を履修しています。今回の記事もこの講座から紹介します。
webデザイン制作のプロセス
HP制作やバナーなど、webデザインをするとき
「よし、じゃ―作るぞ~」
と、いきなりイラレを開いて、画像置いて…
というのは、あまり現実的ではなかったりします。
絵を描いたり、漫画を書いたりするときと同じく、
「入れる内容」を整理し、
それをもとに「ラフ」と呼ばれるものを作っていくところから始まります。
step
1入れる情報を整理する
まずは、webデザインに入れなければならない情報を整理します。
例えば、カフェのHPを作ることになった場合、
必要な情報はこんな感じ。
カフェのHPで必要になる情報例
- カフェのロゴ・カフェ名
- 連絡先
- 住所・地図(Google MAP)
- メニュー詳細
掲載する情報は、クライアントと話し合って確認することが多いです。
また、競合他社が掲載している情報をチェックすることもあります。
step
2ラフ(ワイヤーフレーム)を起こす

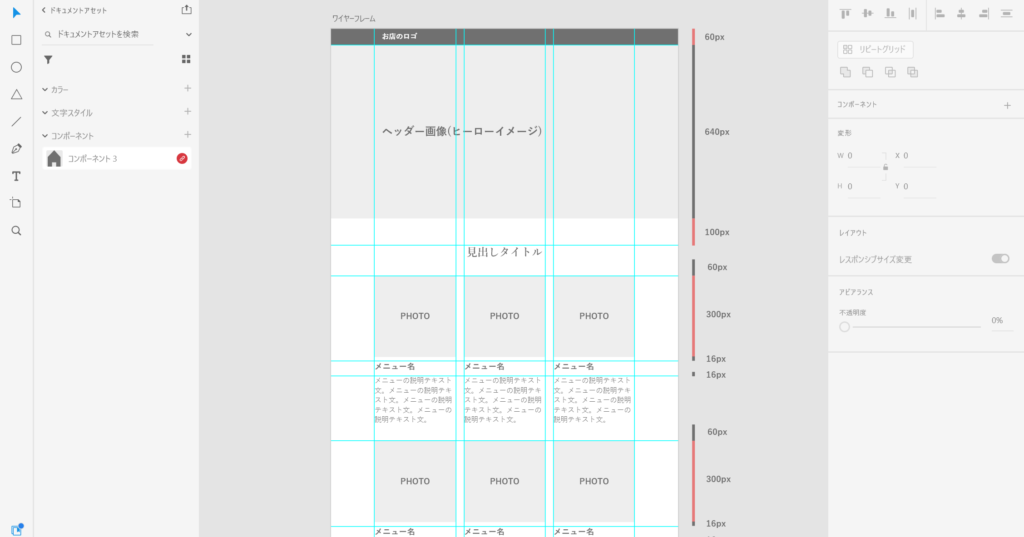
実際のワイヤーフレームはこんな感じ。

こんな感じで、必要な情報をどこに置いていくか、決めていきます。

デザインやレイアウトの勉強は、ネットだけではなく、書籍で基本を身に着けるべく勉強中。
美術館に足を運ぶなどとにかく、色々な作品にふれることも大事なことです。
step
3決めたレイアウト位置に画像や文章を入れてみる
決めた位置に画像や文章を入れていきます。
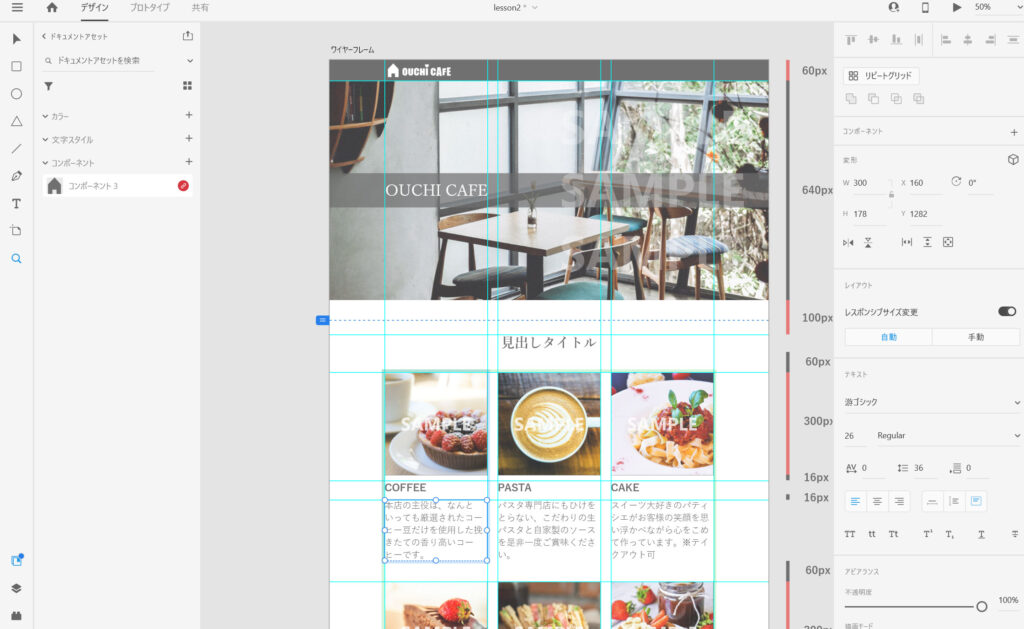
先程のワイヤーフレームに入れてみると、こんな感じに。


こんな感じで画像や文章などを入れて、調整していきます。
要素を入れてみると、
「予想よりもごちゃつくな」
とか
「ここはもっと目立つようにした方がいいな」
といった思いがふつふつ出てくるものでして、
そこを調整していきます。
色や装飾を調整して完成です。
Adobe XDとは
Adobe XDとは、イラストレーターやフォトショップなどでお馴染みの
Adobe社が出している、「プロトタイピング作成ツール」です。
先程紹介したフレームも、Adobe XDで制作されたものです。

Adobe Creative Cloud コンプリート|12か月版|Windows/Mac対応|オンラインコード版
Adobe XDを使う理由
私の場合は、クライアントさんやwebデザイナーさんから
「フレームはできればXDでお願いします。」
と言われたから使ってます。
ワイヤーフレーム自体は、イラストレーターでもパワーポイントでも、
手書きでも作ることができます。
私は、フレームだけなら手書きで作ることが多いんです。
企画書の構成や、webデザインもXDで起こす前に手書きである程度レイアウトを考えます。

Adobe XDの便利な機能
Adobe XDの便利な機能をご紹介します。
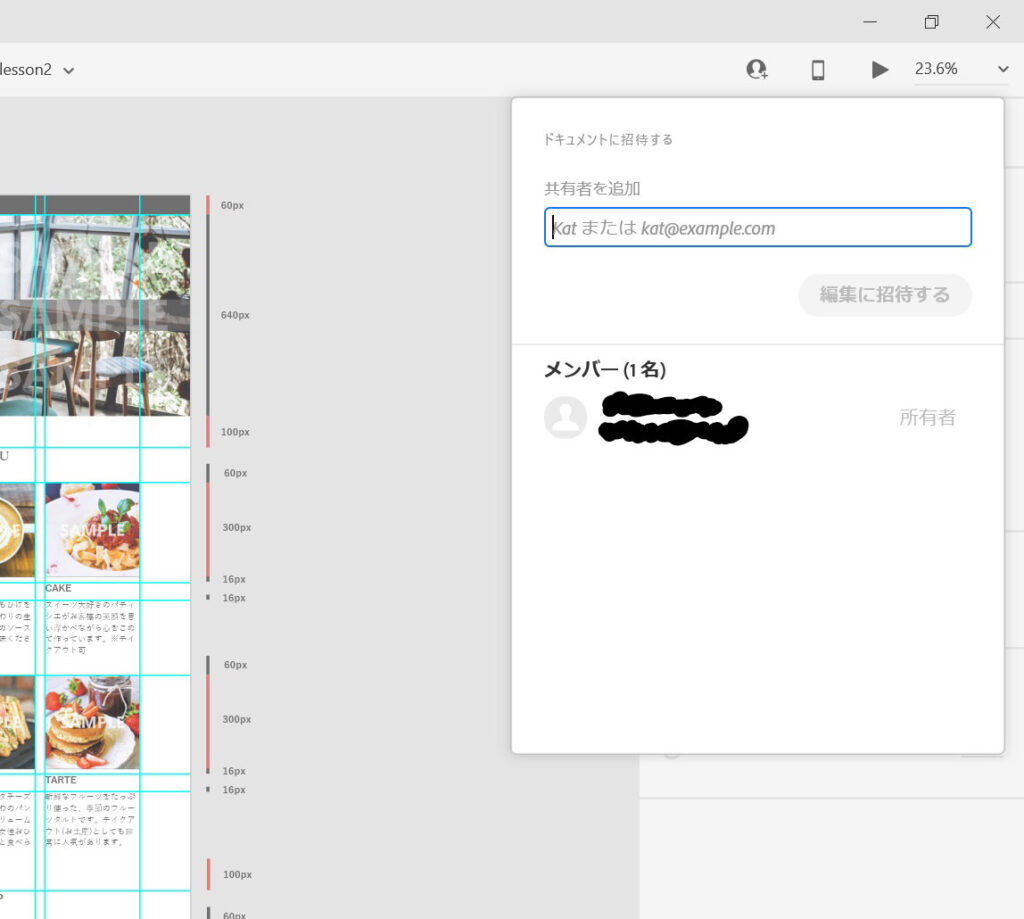
まずは、「ユーザー招待機能」。
その名の通り、該当のXDデータにユーザーを招待することができます。
招待されたユーザーは、該当のXDデータを閲覧・編集することができます。

こんな感じで、ユーザーのアドレスを追加して招待します。
この機能が、クライアントさんやwebデザイナーさんがXDを指定する理由。
修正したデータを送って指示を出して…
というやり取りの手間が省け、データをそのまま編集してもらえます。
何社かでHP制作をするとき、とっても便利な機能です。

リピートグリッドとは、同じ要素を複数追加するときに便利な機能です。

同じ要素が続く場合、いちいち画像とテキストをコピペして~
というのは面倒ですよね。
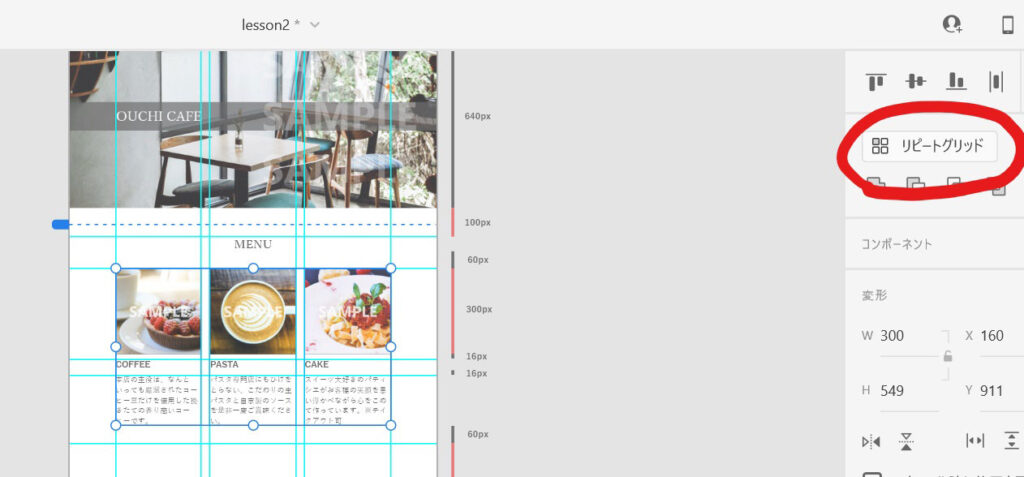
そんなときに、このリピートグリッドをクリックして、
選択している要素をドラッグすると…

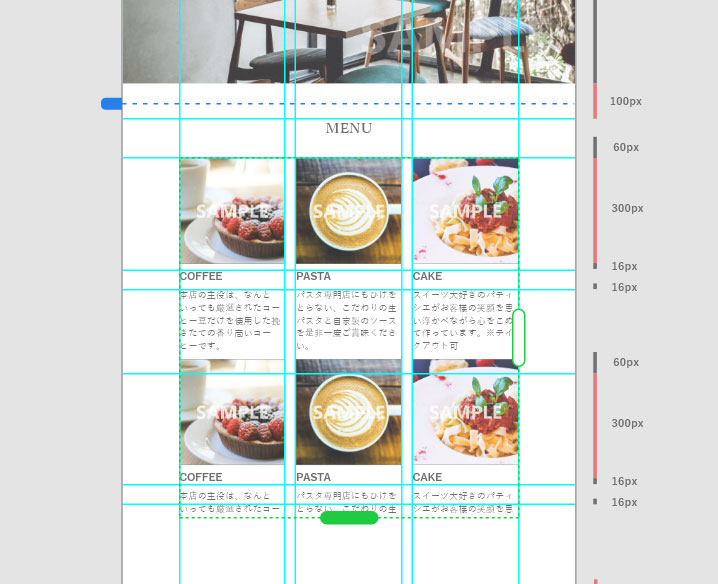
こんな感じで、ドラッグするだけで同じ要素が「リピート」されるんです。
めっちゃ便利!
リピートグリッドは結構くせになります(笑)
このように、Adobe XDにはフレームやwebデザインをする上で
役立つ機能が満載なんです。
【まとめ】AdobeXDの使い方もwebデザインも独学からスタートできる
今回は、AdobeXDの使い方を中心にwebデザイン独学の進捗を紹介しました。
HP制作をする上で役立つAdobe XDや、webデザインの基礎もUdemyなどでマイペースに学べる時代です。
私は、webデザインの仕事も受注できるようになるためUdemyやデザイン書籍で学び始めて、2週間ほどで、HPの簡単な更新依頼であれば自分で対応できるようになりました!
今後も
「30代未経験が独学でwebデザインができるようになるのか」シリーズを続けていくので、お楽しみに。
-

-
Udemyおすすめwebデザイン・プログラミング講座
続きを見る