
私がwebデザインを学ぶ経緯などはこちらの記事で紹介しています。
-

-
30代未経験が独学でwebデザインができるようになるのか
続きを見る
今回は、ホームページ作成において、
ホームページ作成やwebデザイン初心者におすすめしたいツール
AdobeXDの使い方等をご紹介します。
こんな方におすすめの記事
- ホームページ作成、webデザイン初心者の方
- ホームページ作成で使えるツールについて知りたい方
- AdobeXDについて興味がある方
AdobeXDとは

AdobeXDとは、なんぞや。
公式ホームページには
「ワイヤーフレーム、アニメーション、プロトタイプ、共同作業などの機能がすべてひとつのUI/UXデザインツールに統合されています。」
と記載されています。
要は、
ホームページ作成に置いて必要となる
ワイヤーフレーム→デザイン→挙動→作成したデザインの共有
がAdobeXDひとつで、全部できちゃうよ☆
ということです。

もともとは、ワイヤーフレームを作るために
AdobeXDを使っていたのですが、
ホームページ作成の勉強を始めて、ワイヤーフレームで使用する機能以外も使うようになりました。
これがめっちゃ便利!
ホームページ作成やwebデザイン作成初心者はもちろん、
上級者の方にもおすすめできるツール、それがAdobeXDでございます。
AdobeXDをおすすめしたい理由
直感的に作業ができる!簡単設計
AdobeXDは、初心者でも直感的に操作ができる
分かりやすい設計になっています。

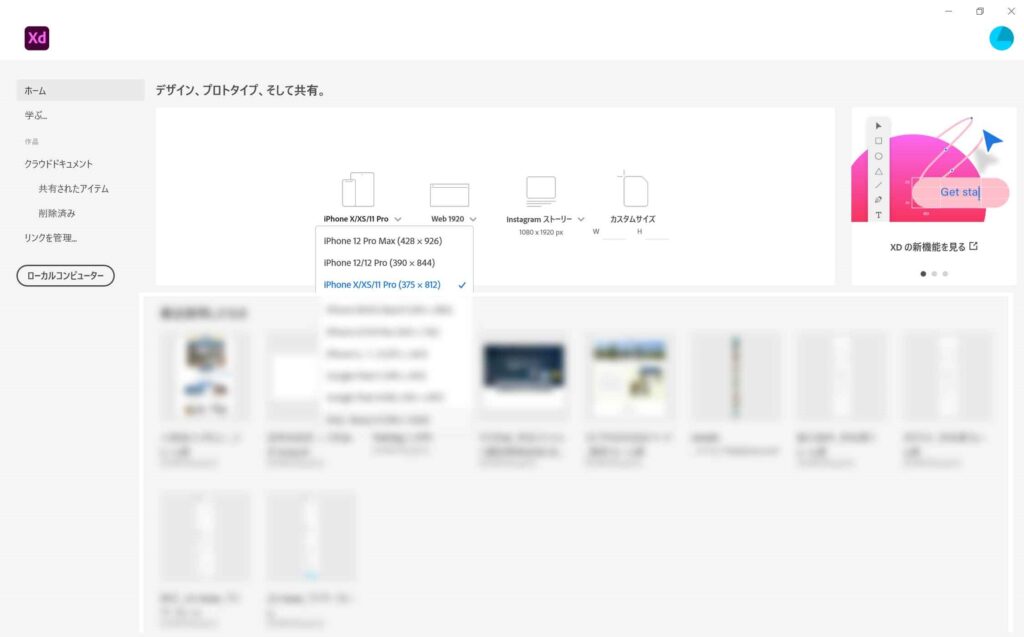
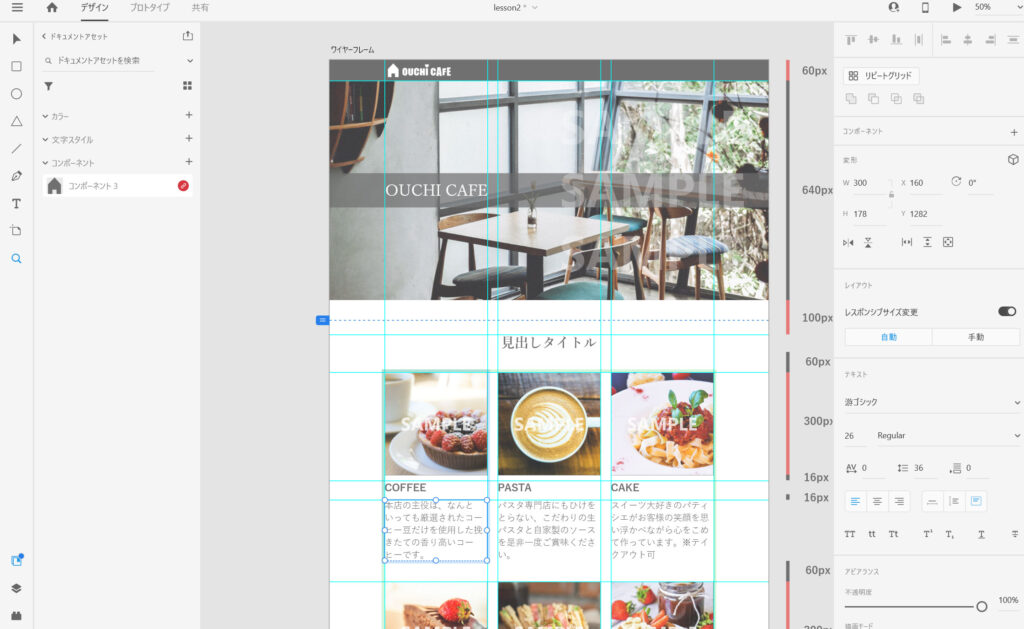
こんな感じで、ホームページのフレームやデザインを作成するのにも、
画面別のサイズ選択→スタート、で簡単に作業を始めることができます。

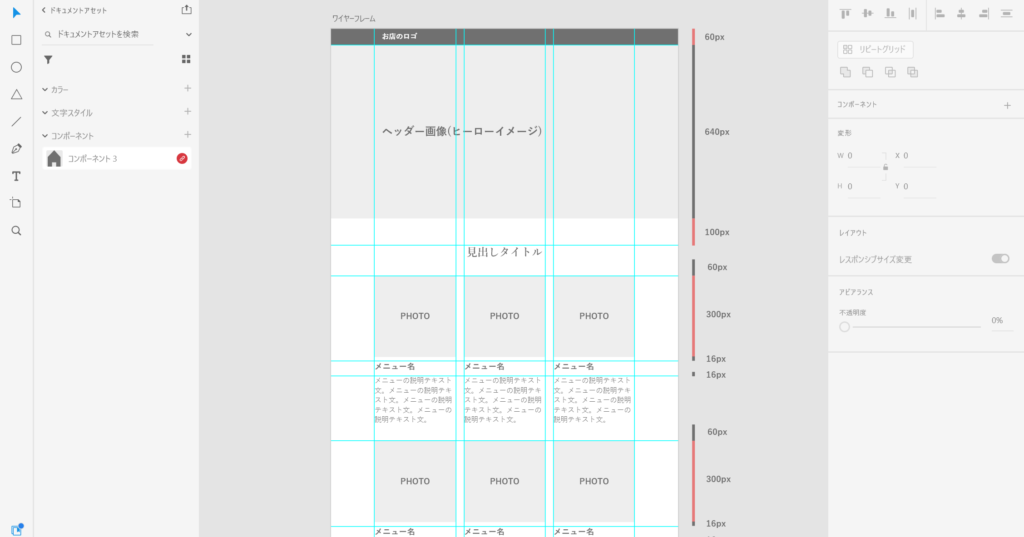
その他にも、同じ要素を繰り返す時は
「リピートグリッド」という、
「これぞAdobeXD!」と有名な機能なんかを使えば、
ホームページ作成の作業効率を大幅にアップさせることができます。
また、AdobeXDにも便利なショートカットキーがあります。

イラストレーターやphotoshopなど、お馴染みのAdobeソフトと同じショートカットキーもあれば、
AdobeXDならではのショートカットキーも。
こうしたショートカットを使うと、作業効率は更にアップします。
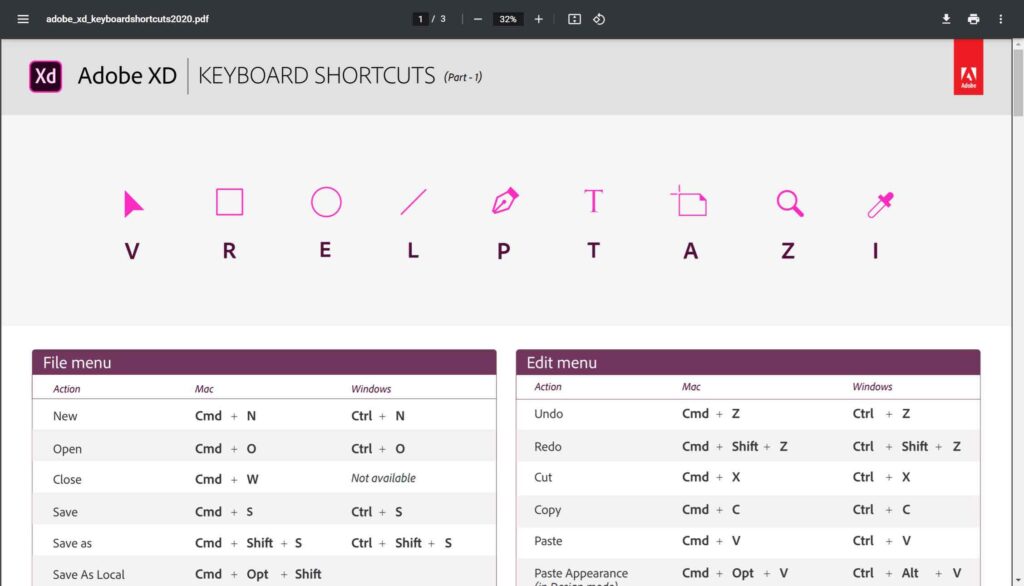
AdobeXDのショートカットキー一覧は、Adobe公式HPで見ることができます。
他のAdobeソフトショートカットキーもあるので、ぜひ、活用してみてください。
フレームからデザインまでこれ一つで完結する
ホームページ作成をする際、
ワイヤーフレーム(どこにどんな要素を置くかを決める)
→デザイン→コーディング
と進めていくのが一般的ですが、
AdobeXDひとつでフレーム作りからデザイン、さらにはページの遷移まで作っていくことができます。

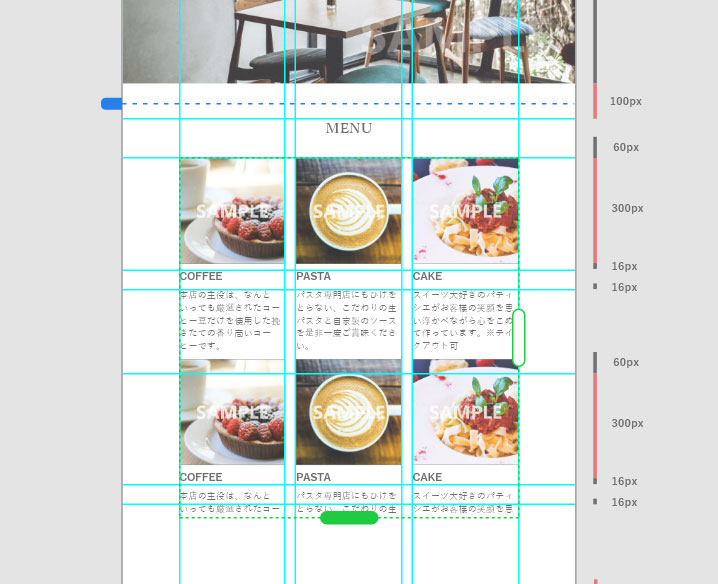
こんな感じで、ワイヤーフレームを作っていき…

画像やテキストを入れてそのままデザインを行うことができます!
さらに、複数ページがあるホームページデザインを作成するとき、
「ここの画像をクリックすると、このページへ遷移する」
といった、ページ遷移を設定し、プレビューモードで表示を確認する、ということもできます。
便利!!!
チュートリアルが分かりやすい

私はAdobeXDの操作やホームページ作成の勉強は
UdemyやAdobeの公式チュートリアルを使ってます。

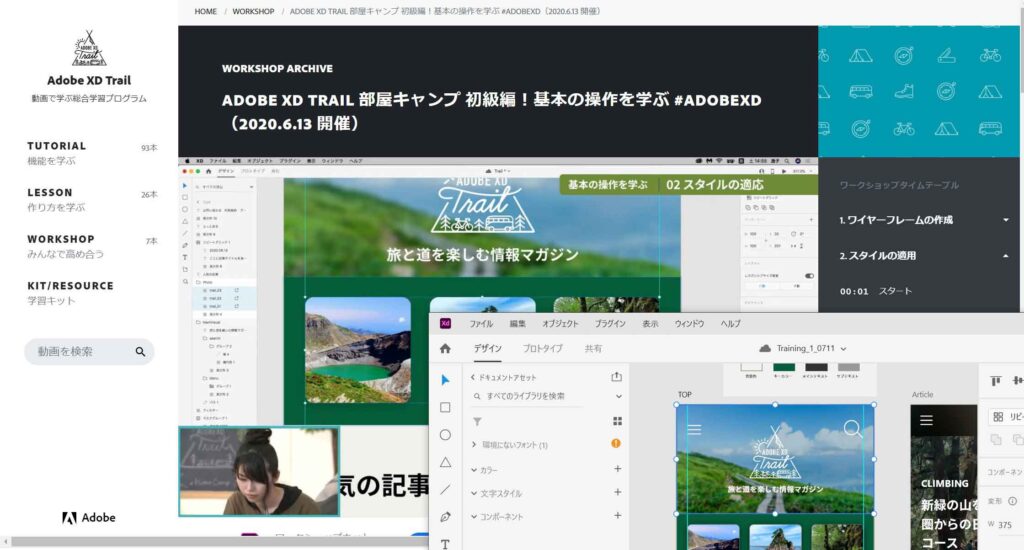
AdobeXD公式チュートリアル
こんな感じで、実際にAdobeXDを触りながら、ホームページデザインを作成していきます。
Udemyはコーディングなども含めた、全体的なホームページ作成を学んで
AdobeXD公式チュートリアルでは、XD自体の基本操作やできることを学ぶ、という感じですね。
どちらも便利なので、ぜひ活用してみてください。
AdobeXDのプラン・料金

AdobeXDは、Adobe公式ホームページで購入することができます。
AdobeXD単体だけだと、1,298円/月です。
1週間無料お試しできるので、まずはここでお試ししてみることをおすすめします。
また、ホームページ作成やwebデザインを行うなら、
AdobeXDだけではなく、イラストレーターやphotoshopなど
ホームページ作成やwebデザインなどで欠かせないソフトが揃った
AdobeCreativeCloudがおすすめです。というか、必須になるかも。
AdobeCreativeCloudは、公式ホームページだけではなく、Amazonでも購入することができます。

Adobe Creative Cloud コンプリート|12か月版|Windows/Mac対応|オンラインコード版
いずでも、セール期間を狙って購入するのがおすすめです。
また、TechAcademy [テックアカデミー]![]() のような、webデザインなどを教えている学校は
のような、webデザインなどを教えている学校は
Adobe社と提供して、受講期間、AdobeCreativeCloudが使えたりします。
webデザインやホームページ作成の学校を検討されている方は、
使用するソフトなども調べて、決めると良いでしょう。
(まとめ)AdobeXDはホームページ作成初心者におすすめのソフト!
今回は、AdobeXDについてご紹介しました。
私もwebデザインやホームページ作成については、まだまだ勉強中ですが
AdobeXDは、そんな初心者を助けてくれるソフトだと思います。
webデザインやホームページ作成に興味のある方は、ぜひ活用してみてください。
-

-
30代未経験が独学でwebデザインができるようになるのか【Adobe XD編】
続きを見る
-

-
Udemyおすすめwebデザイン・プログラミング講座
続きを見る